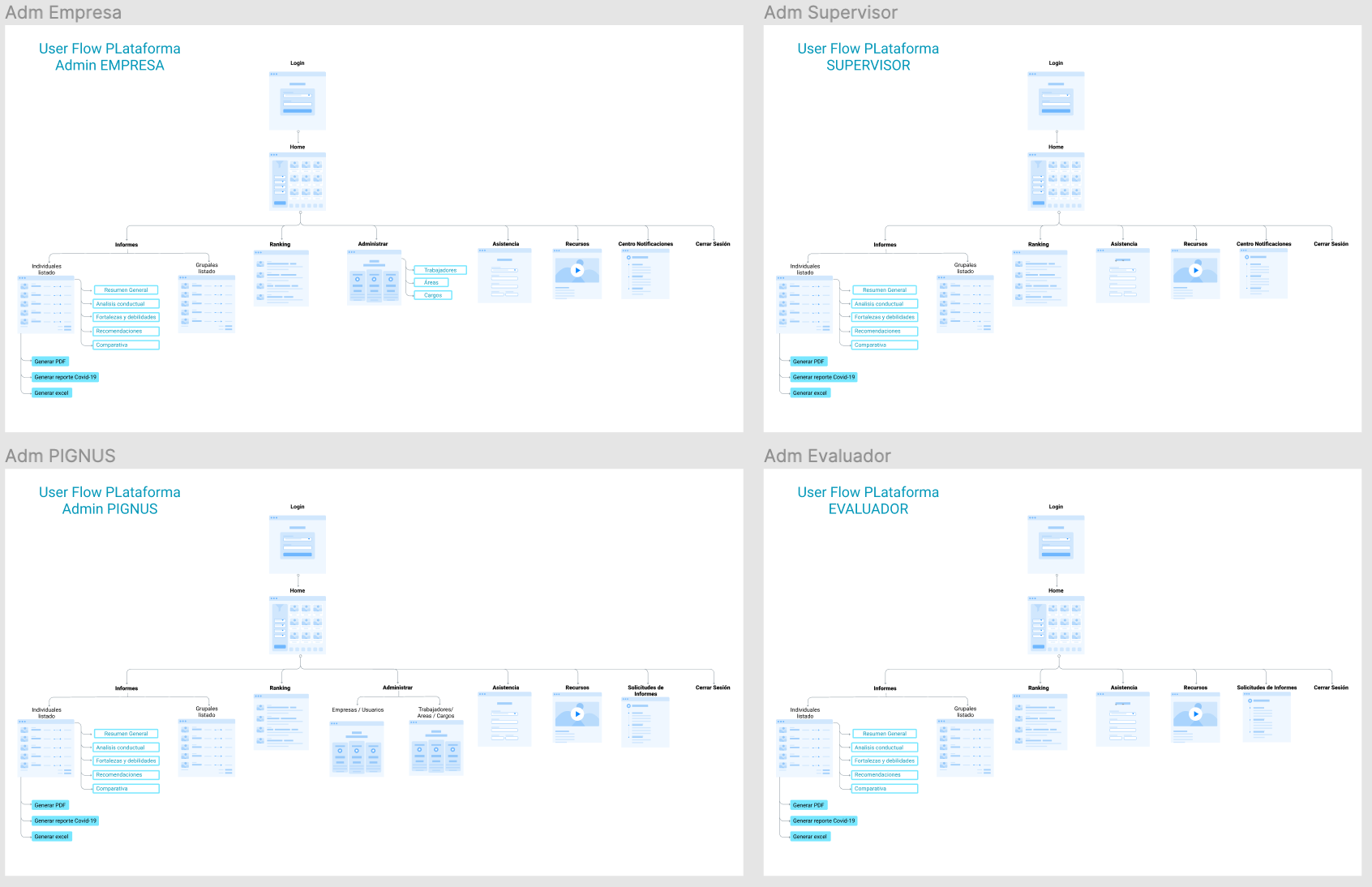
User Flow
Con este User flow sabemos los tipos de usuario que tendrá la plataforma, y así poder identificar a que tiene acceso cada perfil, podemos identificar mejor las funcionalidades mas importantes de la plataforma. Y no mostrar toda la información a usuarios que no lo requieran.
Scketch y Wireframes
Scketch y primer wireframe que realicé para el cambio de plataforma basado en la información y jerarquización obtenida en los usuarios, creando una interfaz de usuario para un posterior testeo.
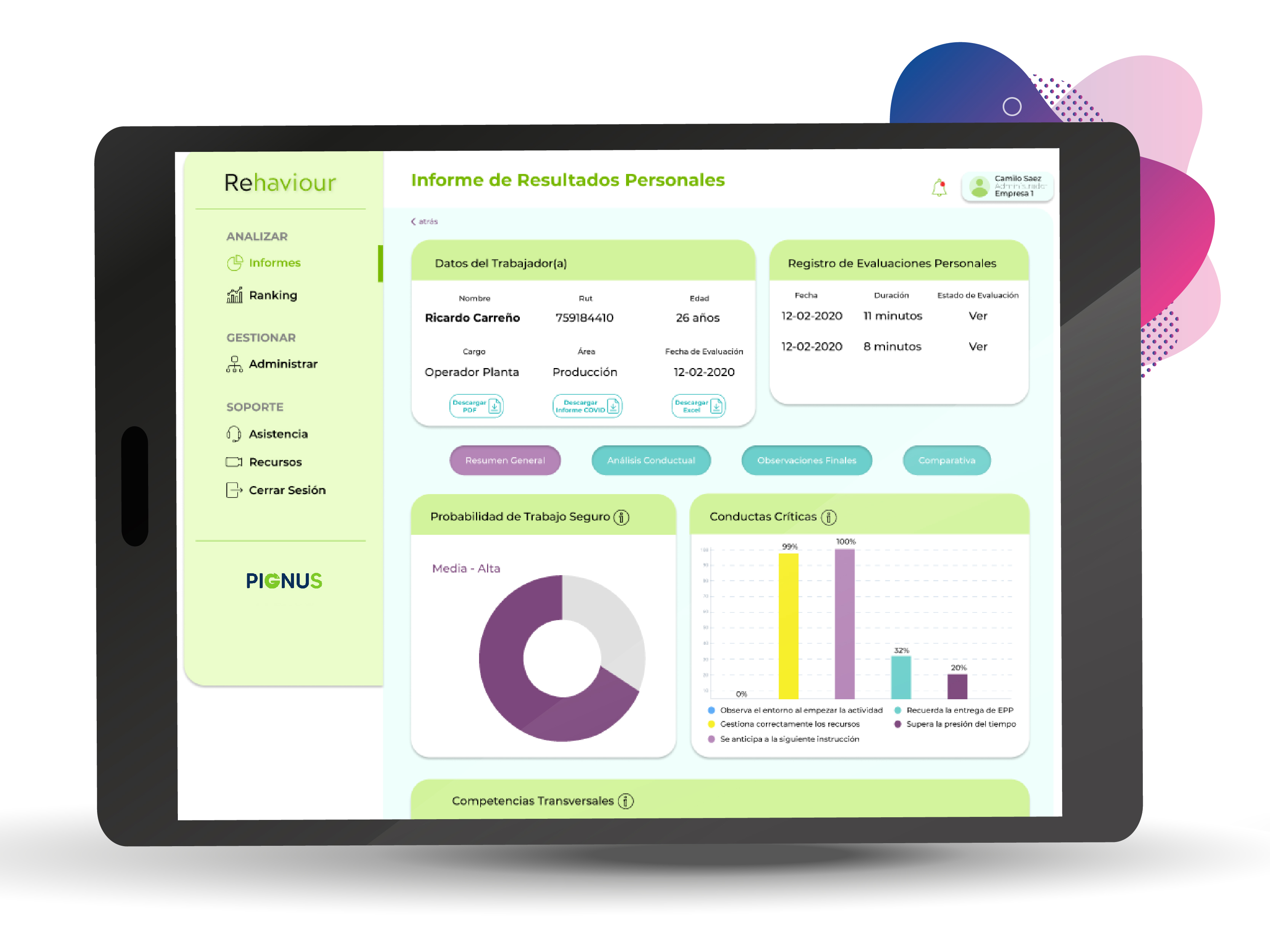
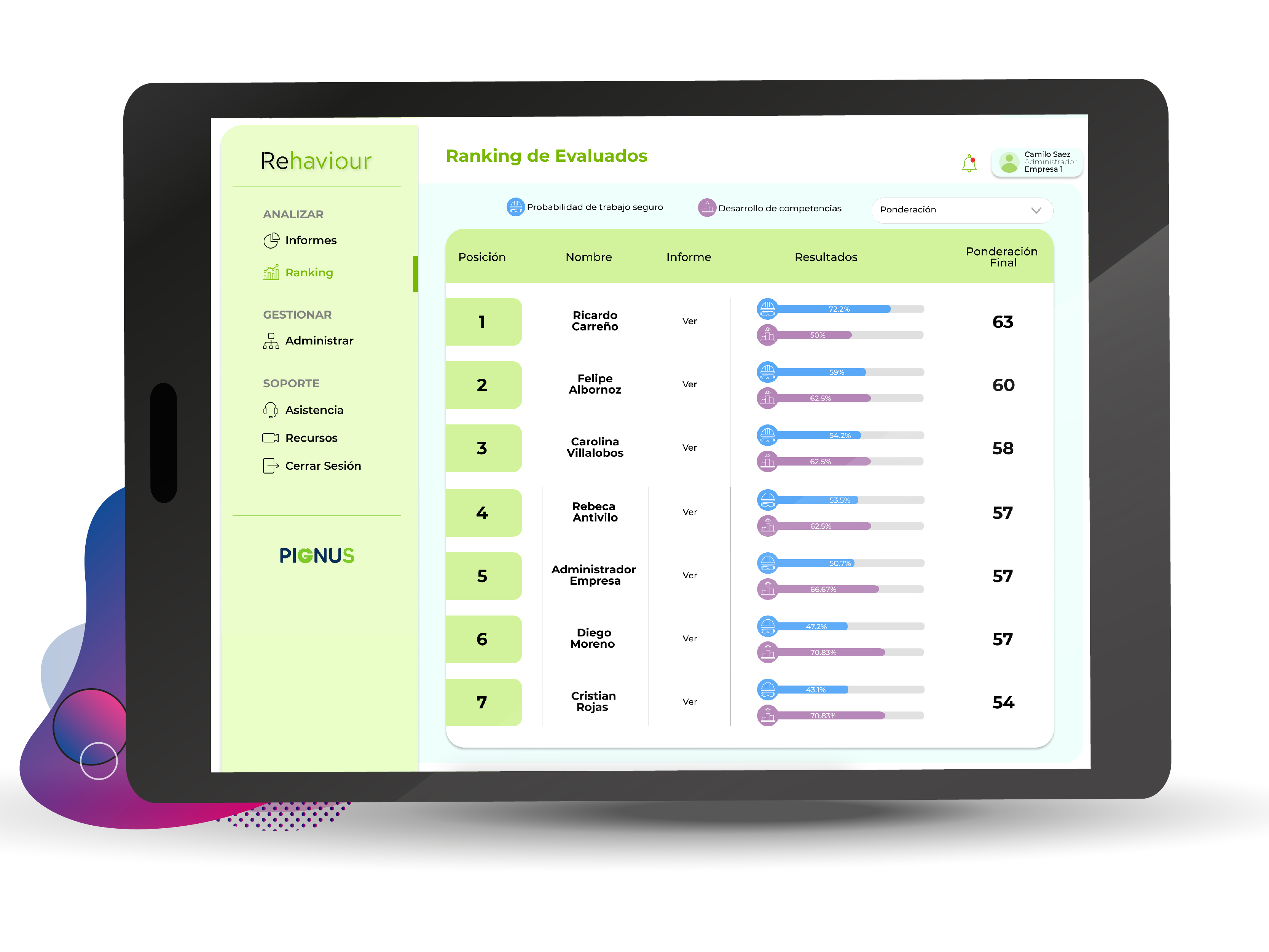
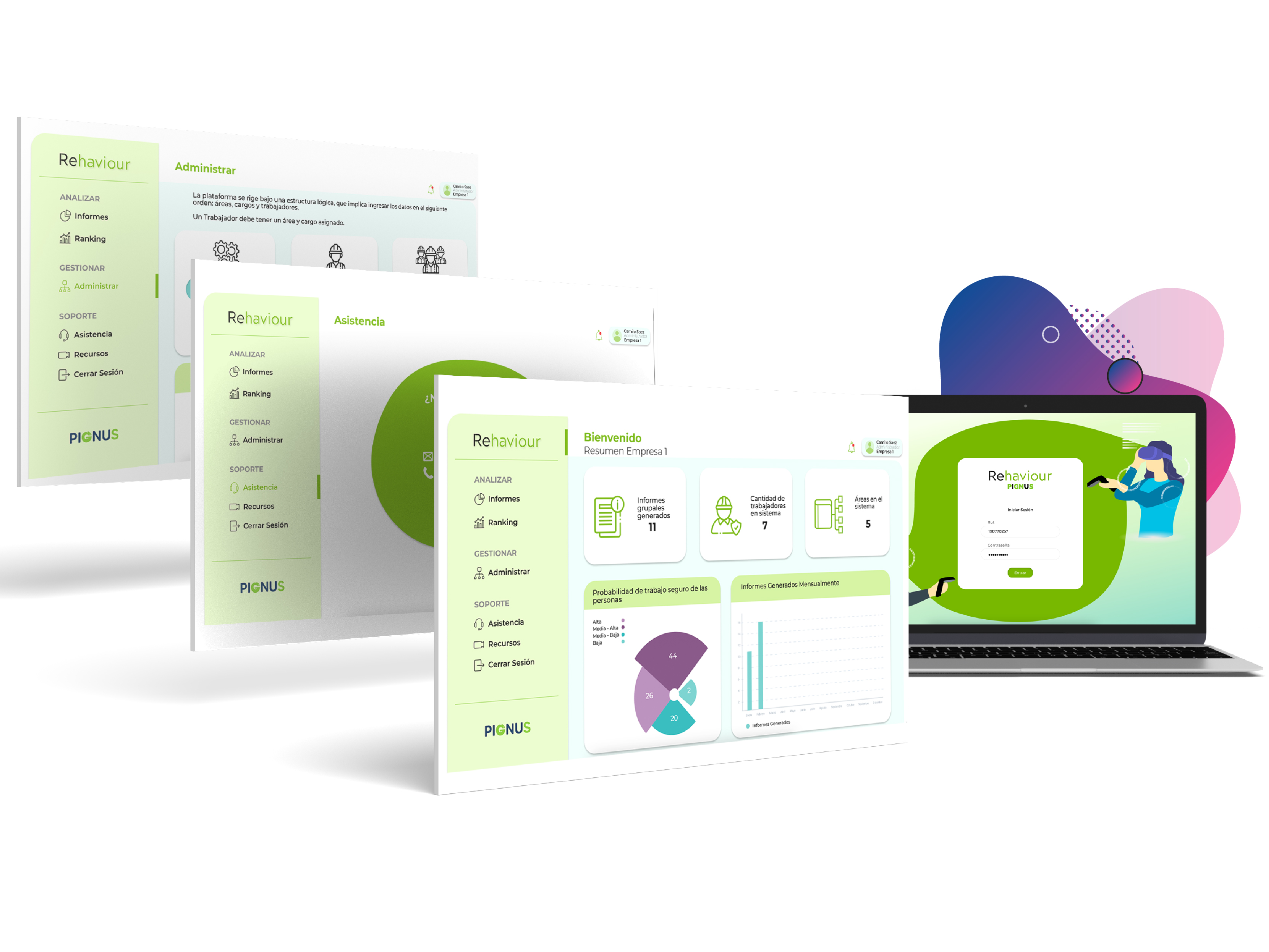
Plataforma
Aquí el dashboard de la plataforma de antes v/s la rediseñada, se puede observar el cambio de la jerarquización de algunos elementos, aplicación de diseño visual, y una previa guía de estilos basados en el cambio de imagen que realizamos en la empresa.
Agregando iconos e información visual que hace una plataforma mas amigable e intuitiva.